Vue2基础2
事件处理
v-on
这里我们要接触一个全新的配置项methods和一个新的指令语法v-on,我们以需求为导向来学习这一节
需求一:点击按钮,控制台显示欢迎信息
HTML
1 | <div id="app"> |
JavaScript
1 | new Vue({ |
这里有几个知识点
1、模板字符串
1 | 被``包裹的字符串被叫做模板字符串,它的特点是,在其中可以使用${}语法读取变量 |
2、methods中配置的函数,this指的应该是vm对象,这就对应着前面我说的一句话
所有被Vue管理的函数(不能是箭头函数),其内部的this都是vm对象,所以可以使用this.xxx直接获取属性的值
3、观察vm对象,发现在methods中配置的函数,都出现在了vm身上
4、简写形式,常用
1 | <button @click="welcome">欢迎</button> |
需求二:点击按钮,提示当前鼠标位置
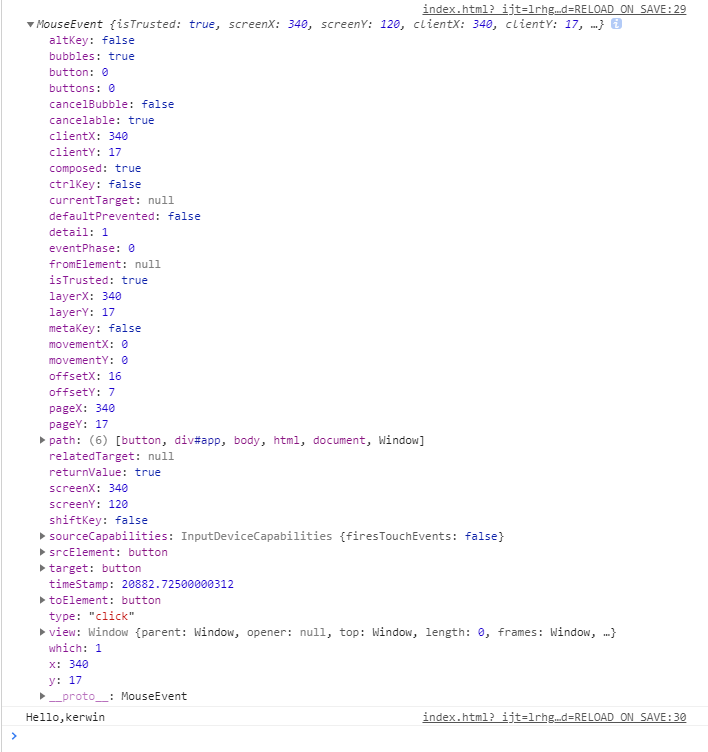
这就需要使用事件参数,其实在welcome方法的参数列表中,Vue默认为咱们传递了一个参数,只不过刚刚我们没有使用而已,我们接收打印一下看看
1 | welcome($event){ |

既然有了这个对象($event),那我获取当前鼠标位置,只需要读取该对象的pageX属性和pageY属性即可
这里也可以不叫$event,叫它a啊b啊都可以,但是习惯起见,我就以$event来接收它了
需求3:我想将name传参进去,而不是使用this去读取
HTML
1 | <button @click="welcome($event,name)">欢迎</button> |
JavaScript
1 | welcome($event,name){ |
这里有个注意点,如果我在这里是这样写的<button v-on:click="welcome(name)">欢迎</button>
那么welcome函数只有一个入参,那就是name,点击事件对象就没了
事件修饰符
需求1:点击一个a标签,然后提示弹窗,但是不跳转页面
HTML
1 | <div id="app"> |
JavaScript
1 | let vm = new Vue({ |
这里面的prevent就是事件修饰符。
Vue为我们提供了6种事件修饰符,用的都不是很多,大家过个眼就行
| 事件修饰符 | 作用 |
|---|---|
| prevent | 阻止默认事件(常用) |
| stop | 阻止事件冒泡(常用) |
| once | 事件只触发一次(常用) |
| capture | 使用事件的捕获模式 |
| self | 只有event.target是当前操作的元素时才触发事件 |
| passive | 事件的默认行为立即执行,无需等待事件回调执行完毕 |
这里讲一下passive的作用
1 | <style> |
现在滚动鼠标滚轮的时候,滚动条就会卡住不动,当我加上passive后,即变正常。这是为什么呢?
当触发滚轮事件后,先执行事件回调,然后再执行默认事件,如果任务量很大,则默认事件就会堆积,导致页面卡顿
但是当我换成scroll的时候,就算我不加passive修饰符,滚动条依旧正常。
passive在pc端用的很少,在移动端用的较多一点
键盘事件
键盘事件最常用的就两个事件keydown和keyup
前者是当按键按下后触发,后者是当按键回弹起来后触发
案例1:输入文字,当按下回车控制台打印
1 | <div id="app"> |
总结:
1 | 1.Vue中常用的按键别名: |
计算属性与监视
案例:根据输入的姓和名展示姓名

插值语法实现
1 | <div id="app"> |
methods实现
1 | <div id="app"> |
这里需要注意一个点:当data中的数据发生了改变,就会重新解析模板,所以所有在插值语法中的函数都会再执行一遍
计算属性实现
全写
1 | <div id="app"> |
总结:
1 | 1、get何时被调用? |
简写
在只读不写的情况下才可以使用简写模式
1 | <div id="app"> |
计算属性是一个名词,不是动词
这一点搞明白之后,就可以理解计算属性的作用其实就是拿着我现有的东西加工后再展示在页面上
既然插值语法和methods都可以实现该功能,为什么还要学一个计算属性呢?这不是经典白学吗?
NO!大NO特NO
计算属性的优势有两点
1、职责分明
2、与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
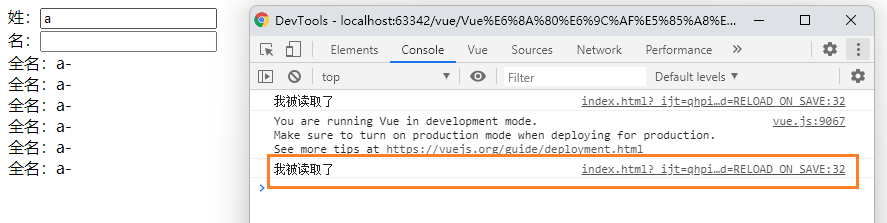
证明:计算属性有缓存
1 | computed:{ |
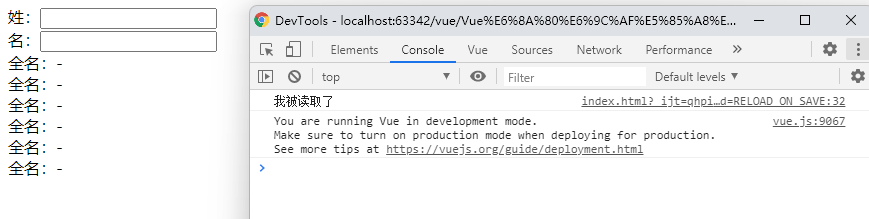
页面上多次使用fullName

修改姓

由此可以证明计算属性具有缓存
缓存什么时候刷新呢?当get中使用到的任何变量发生变化的时候
监视实现
监视是一个全新的配置项,作用是监视一个属性的变化
1 | <div id="app"> |
这样写就有一个问题,当firstName和secondName有初始值的情况下,页面加载后,fullName是没有值的

这时候就需要使用一个配置项immediate,使得页面加载后立即执行一次监视的回调函数
1 | watch:{ |
这时候小马觉得所有的数据直接写在data中不太好,他想使用一个对象来放这些数据,所以他把data改成了这样,然后他想监视person的变化
1 | data(){ |
于是乎页面就成了这样
1 | <div id="app"> |
小马开心的修改了学校名,发现控制台啥也没有,又修改了姓和名,发现控制台都没有输出,

其实这不是小马的错,这时候就需要另一个配置项了deep,开启对对象的深度监视
1 | watch:{ |
小马发现这样写完之后,就又可以监视这个person对象了

简写模式
1 | <div id="app"> |
另一种写法
1 | vm.$watch('firstName',{ |
区别
计算属性和监视的区别
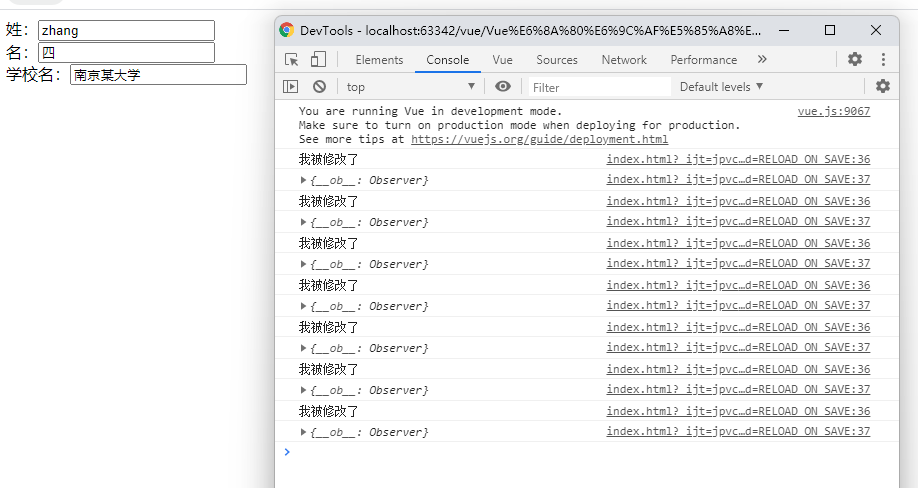
就按照这个案例看的话,好像计算属性比监视好多了,但是如果我再加一个需求:姓名输入防抖动
防抖动:就是一段时间内不展示结果,等到用户输入完毕后,再将结果放到页面中
1 | <div id="app"> |
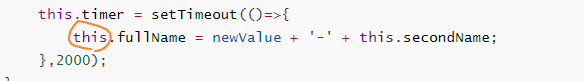
这里大家可能会有个疑惑

这里如果不写成箭头函数的话,函数里面的this就是window
但是写成箭头函数的话,在2s过后,vs引擎执行此回调的时候,就会在函数中找this,没有找到
然后向外找,就找到了handler函数,这里面的this就是vm,那么就可以找到data中的属性了
这时候就有人说了,那我也可以用计算属性啊
1 | <div id="app"> |
当你写下这个代码的时候,你得反思一下基本功了

这个函数的返回值会返回到哪里去?
所以,当需要使用异步计算的时候,就需要使用属性监视
小总结
1 | computed和watch之间的区别: |
绑定style与class
这里就不写案例了
1 | 1. class样式 |

