Vue3的setup语法糖
在Vue3中setup函数可谓是组合函数展示的舞台,使用了vue3之后,我们的代码就会呈现下面的这样
1 | <template> |
基本上所有的代码都在setup中,其他的比如computed计算属性,watch监视属性,生命周期钩子函数
这些都可以通过引入组合式API来实现。所以Vue3中就有这么一种十分优雅的写法
1 | <template> |
下面来说说setup语法糖有哪些用法和需要注意的地方
Methods和数据的使用
这就和setup函数中一样的,该怎么写还是怎么写

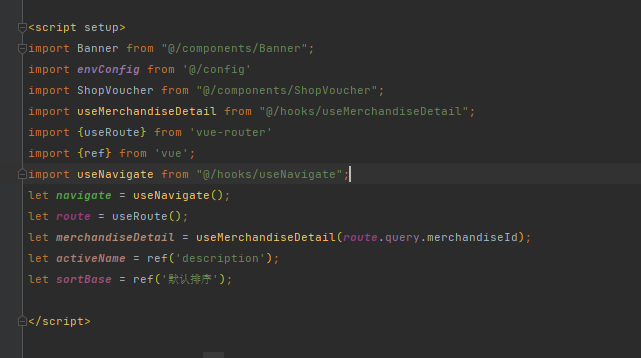
子组件的使用
引入组件只需要引入即可,不需要使用components去注册组件
父组件给子组件传值
Feacher.vue
1 | <template> |
Child.vue
1 | <template> |
子组件给父组件传值
Feather.vue
1 | <template> |
Child.vue
1 | <template> |
祖孙组件传值
Feather.vue
1 | <template> |
Child.vue
1 | <template> |
Grand.vue
1 | <template> |
computed、watch、钩子函数
这些都是和在setup函数中写的一样的
引入组合API即可import {computed、watch、 } from 'vue'
Vuex的使用
1 | <template> |
Vue-Router的使用
1 | <template> |
Await的使用
直接使用即可,不需要加async
1 | <template> |

