Vue2基础1
相信大家学习什么都是以HelloWorld开头的,那我们就以一个HelloWorld的栗子开启我们的Vue学习吧
HelloWorld案例
安装Vue
这里大家要注意,不要使用CLI创建Vue项目
新手阶段最好使用标签静态引入CDN的方式来安装Vue
这里补充一个知识点:
script标签的src属性可以写成
./???.js的形式也可以写成一个网址,为了使用这种方式引入的加载速度更快一点,所以使用了CDN加速
这是官网提供的两种Vue.js,两者有什么区别呢?

开发版本的体积比生产版本的体积大,其中包含了完整的警告和调试模式,在学习阶段,我们使用开发版本的即可
引入Vue.js
1 | <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> |
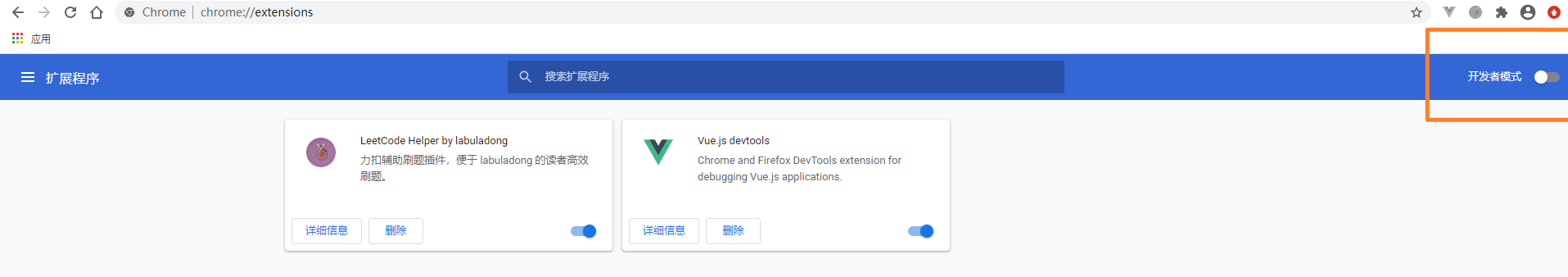
安装开发者工具
它是一个谷歌插件,如果你可以访问外网,可以直接在谷歌插件商场直接搜索下载,如果没有的话,我也在这里提供插件的文件,
1 | 链接:https://pan.baidu.com/s/18AFI8MpW397L6obmKnAZCw |

点击开发者模式
如果使用的是我提供的文件的话,直接将crx文件拖入该页面即可安装开发者工具
使用Vue
1 |
|
解释:
1 | 1、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性 |
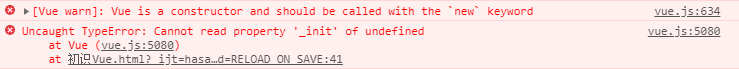
如果我们不使用new关键词创建Vue对象的话会怎么样呢?
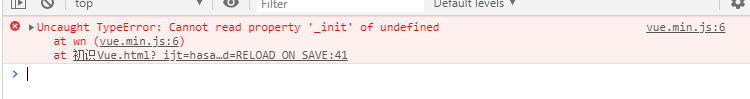
控制台就会出现报错
开发版

生产版

这里可以体现生产版本和开发版本之间的区别
我们来看下Vue的构造函数
1 | function Vue (options) { |
模板语法
刚刚我们在写HelloWorld案例的时候使用的{{}}叫插值语法
模板语法一共两种,插值语法就是其中的一种,另一种模板语法叫指令语法
1 | 插值语法: |
我们来看看指令语法是个什么东东
为了节省代码量,这里只写核心代码
v-text
这个最简单,其作用就是插值语法,将其指定的内容替换标签体内的所有内容,不解析HTML
与之对应的还有一个指令v-html,那这个指令就是将内容放入标签体内后,如果内容有HTML元素,它也会解析
v-bind
主要使用在给HTML元素属性动态赋值的时候使用
HTML
1 | <div id="app"> |
JavaScript
1 | new Vue({ |
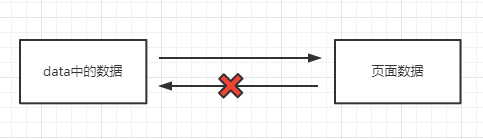
bind的英文意思是绑定,这里先理解一下这个名词的意思,这里的v-bind是单向绑定
什么叫单向绑定?
就是我在Vue实例中的data中的数据发生了改变,页面中的数据就会跟着更新,
但是页面中的数据发送了改变,data中的数据不会发生改变
证明:
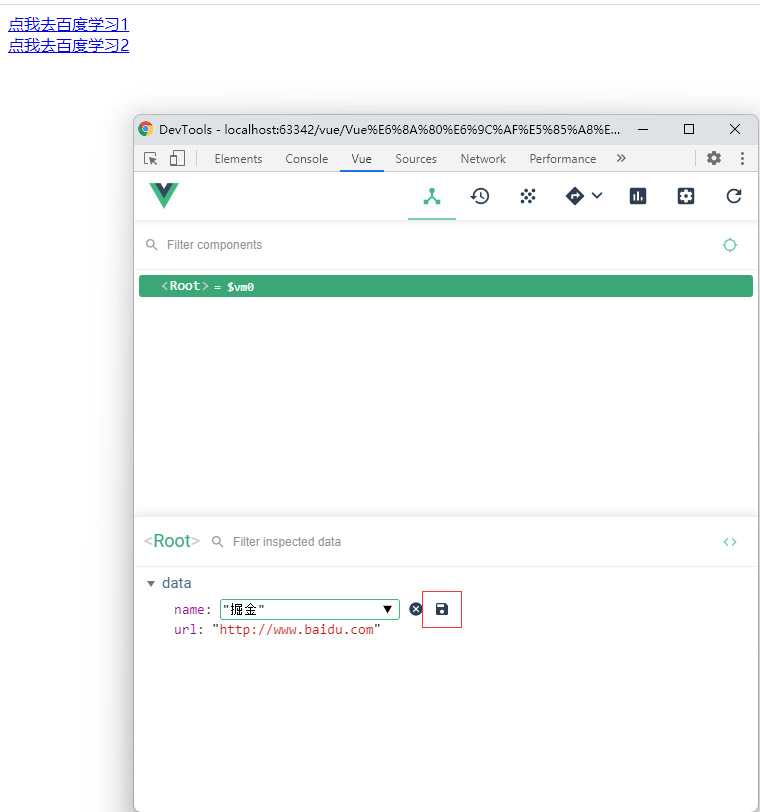
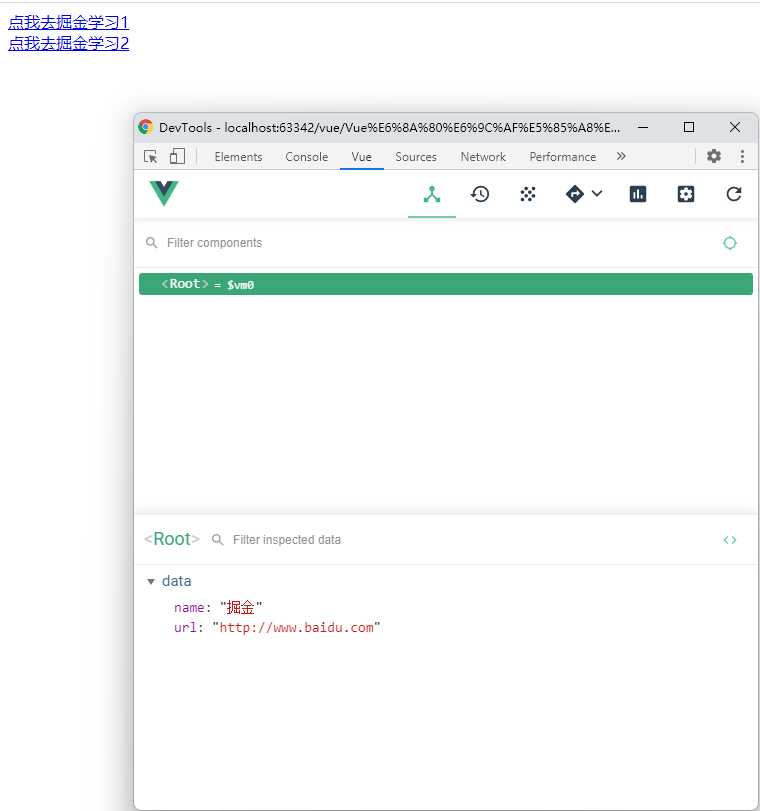
因为我们还没学其他可以修改data中的数据的方法,我们这里就使用开发者工具开帮我们完成该任务
修改data中数据,页面更新



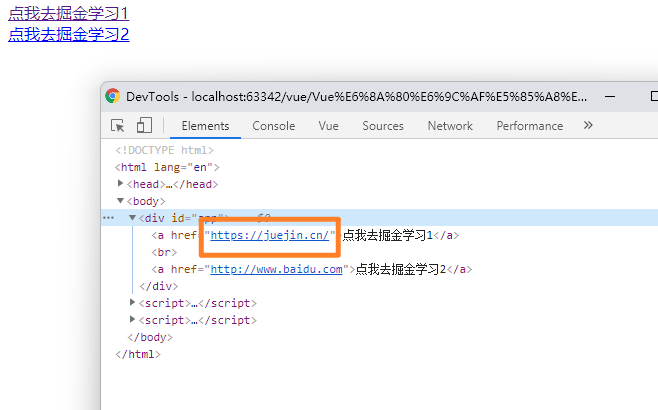
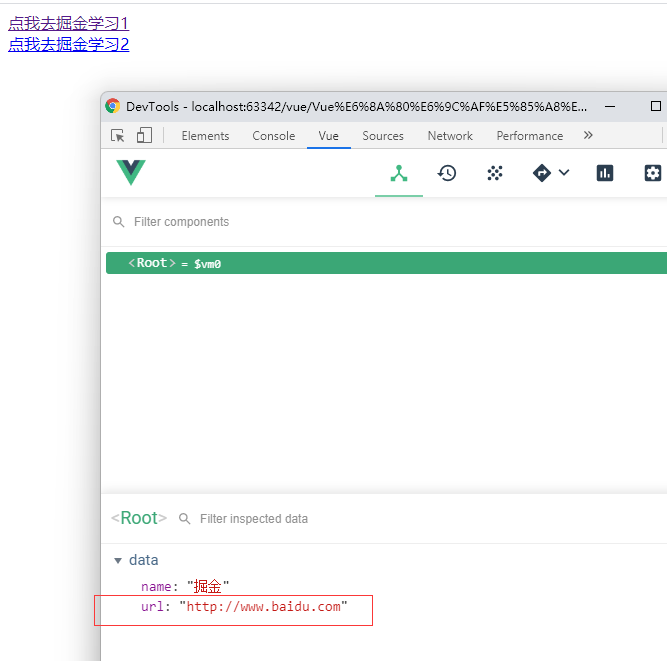
修改页面数据,data不更新
1 | document.getElementById('app').children[0].href='https://juejin.cn/' |


这就是单向绑定了

既然有单向绑定,那肯定与之对应的还有一个双向绑定啦,下面我们来看看双向绑定
v-model
只使用在一些表单类的HTML标签
这个指令十分十分十分的重要,请一定要理解这个指令双向绑定的作用
HTML
1 | <div id="app"> |
JavaScript
1 | new Vue({ |
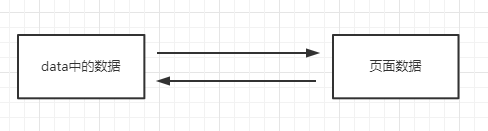
单向绑定,是页面中的数据修改后,data中的数据不会更新
那双向绑定的情况下,是不是就会更新了?是的
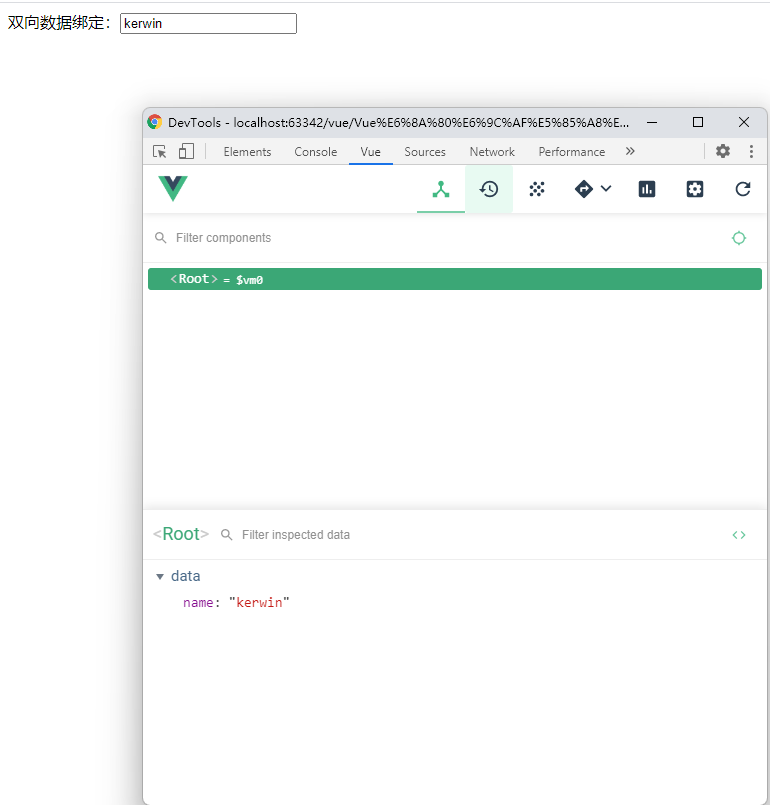
我们来证明一下这一点


说明:
1 | 1、简写模式 |
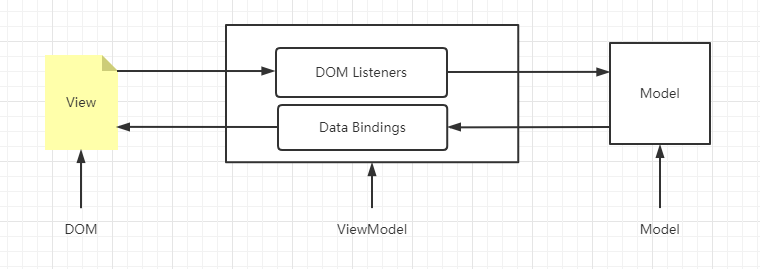
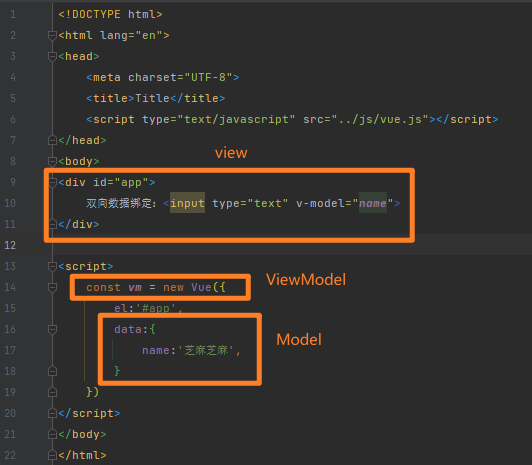
MVVM模型
1 | M: 模型(Model)对应data中的数据 |


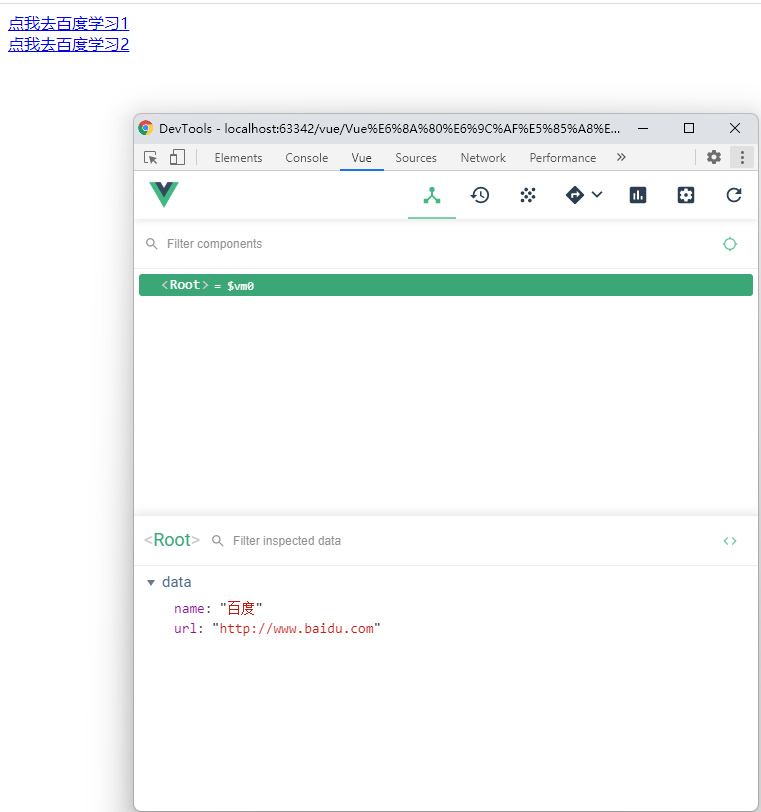
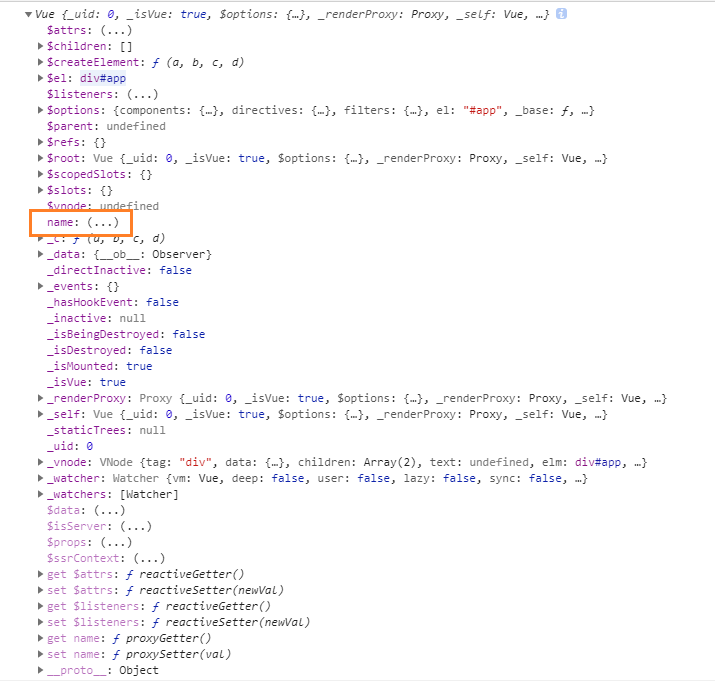
我们来输出一下vm来看看它长啥样

我们发现,橙色框中就是我们data中配置的数据,奇怪的是,它是三个点,但是点开看确实是我们刚刚配置的数据
Vue经过一些操作(我可不会告诉你这叫数据代理),将咱们在data中配置的数据直接放到了vm实例对象上
其实插值语法中可以看到vm身上所有的属性,所以可以直接写我们在data中配置的属性
数据代理
回顾Object.defineProperty()
在说这个之前,我们先来回顾一下Object上的一个方法defineProperty
1 | let person={ |
现在我要给person对象上添加一个属性age
第一种写法
1 | person.age=18 |
第二种写法
1 | Object.defineProperty(person,'age',{ |
那有人就要说了,谁选第二种方式啊,第一种方式那么简单,此言差矣
第二种写的方式定义的age属性有两个特性
第一个,他无法被遍历,删除,修改
无法被遍历,是什么意思?
1 | // 遍历person中的所有属性 |
第二个,它可以做数据劫持
这就需要一些其他的配置项了,即get和set
1 | let number = 18; |
定义
给数据代理下个定义:通过一个对象代理对另一个对象中属性的操作(R/W)
我们看一下Vue中的数据代理
vm实例对象代理了data中配置的属性
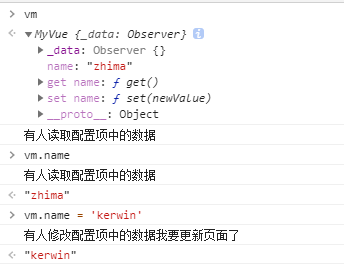
我们先来证明一个事情:我们传入的data配置项和vm身上的_data是同一个对象
1 | let data = { |

这里我们观察到data已经不是原来的那个对象了,它已经被Vue加工过了
那么Vue中的数据代理就是vm代理了_data中的数据修改
当_data中的数据发生了修改,_data就会检测到这次的修改(数据劫持),页面中使用到该数据的地方都会发生更新
模拟Vue中的数据代理和数据劫持
1 | <script type="text/javascript"> |
证明:

1 | // 问题一 |
这里的代码看不懂不要紧哦,我接下来还会再提一遍的,慢慢地会懂的
加油加油💪

